Appearance
React 双缓存机制
在React中存在,两个 fiber 树。当前屏幕上展示的fiber树是current fiber树,正在内存中构建的是worInProgress fiber树
current fiber节点和worInProgress fiber节点使用alternate连接
React 应用的根节点通过使current指针在不同 Fiber 树的 rootFiber 间切换来完成current Fiber树指向的切换。
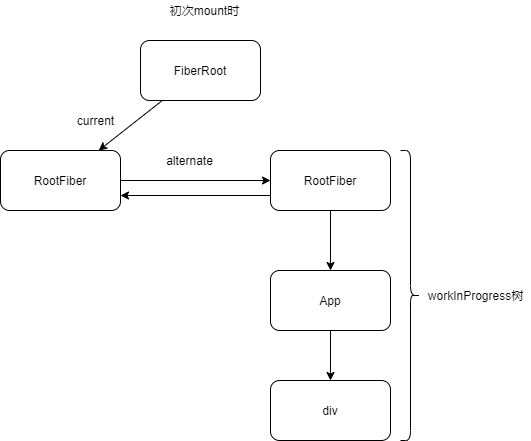
初次 mount 时
初次渲染时,current指向的 rootFiber 是没有子节点的,然后开始构建右边的workInProgress树, 通过createWorkInProgress, 创建workInProgress树的rootFiber, 也就是右边部分

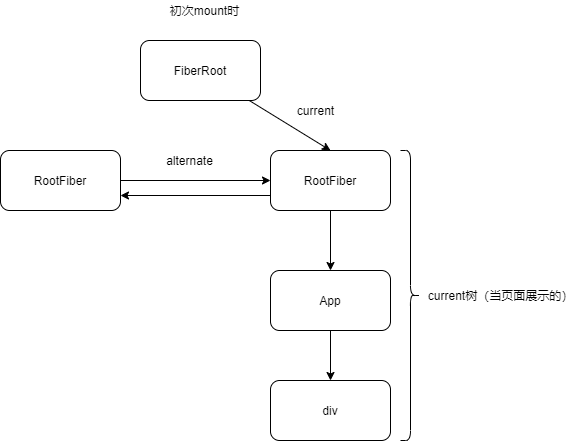
初次 mount 完成
当workInProgress树构建完成后,current 指针将指向右侧的workInProgress树
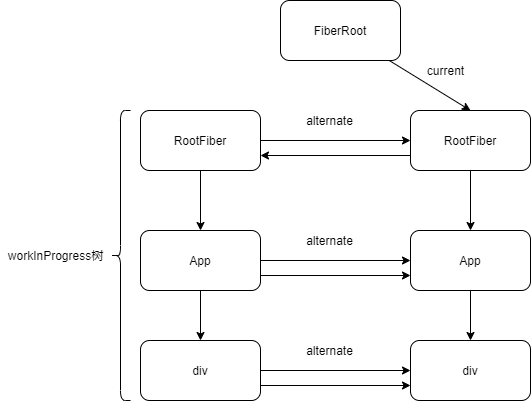
更新时
更新状态下,current 已经存在,并且alternate上存在workInProgress, 那么会基于current树,再创建workInProgress自己的 fiber 节点,如下

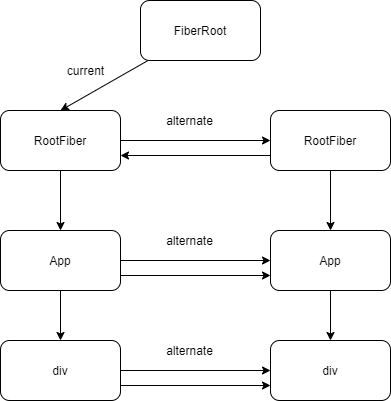
更新完成

更新完成后 currnet 就指向了左边,那么在后续的过程中,双缓冲机制,会不断切换current指向,并复用之前已经创建好的 fiber 节点